UX : 5 choses à faire en 2019 que vous n’avez pas faites en 2018
2019 est déjà là et les projets battent leur plein. Mais avez-vous pensé à l’expérience utilisateur ? Et si oui, que devriez-vous faire en 2019 que vous n’avez toujours pas fait en 2018. Voici 5 conseils qui devraient vous aider à progresser encore un peu et proposer une UX encore meilleure à vos utilisateurs.

Faites encore plus de tests utilisateurs
En 2018, vous avez peut-être fait déjà des tests utilisateurs. Mais combien ? Et à quelle fréquence ? Les tests utilisateurs doivent être votre moyen de comprendre vos utilisateurs et d’améliorer vos interfaces. Plus vous en ferez mieux ce sera. Mais plutôt que de tester une fois par an votre site ou votre app, multipliez les tests. Faites-en des plus petits, plus ciblés, plus récurrents et concentrez-vous sur des fonctionnalités spécifiques. En 2019, il est temps de passer à la vitesse supérieure.

Les tests utilisateurs s’appliquent aussi aux interfaces vocales. Ici un test de Google Home et Amazon Echo
Améliorez encore plus la partie mobile
S’intéresser au mobile en 2019 n’a rien de nouveau ni d’original, mais il est pourtant temps, là aussi de passer à la vitesse supérieure. Aux Etats-Unis, le mobile devrait représenter en 2021 désormais plus de 50% du commerce en ligne. Grâce à de nouveaux moyens de paiement et des processus d’amélioration continue de l’ergonomie, les taux de transformation des sites et des apps sont en train d’exploser et de faire du mobile le principal outil de transaction des américains. Nulle doute que cette tendance arrivera aussi en France. Alors continuez votre effort, ne vous arrêtez pas en route et devenez VRAIMENT mobile first.

Une fiche produit optimisée pour mobile peut considérablement améliorer le taux de transformation.
Personnalisez vos interfaces
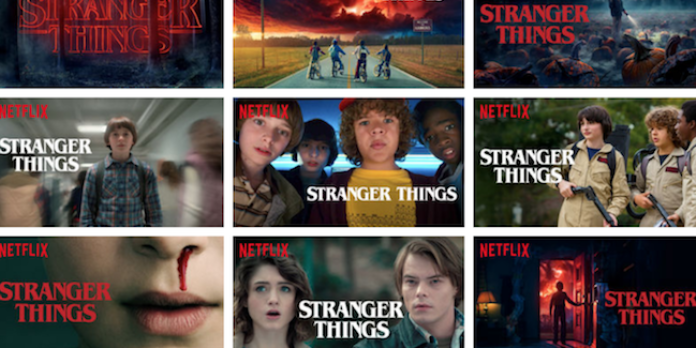
La personnalisation, tout le monde en parle, mais… la personnalisation des interfaces sera en 2019 un véritable sujet. Il ne s’agira plus seulement d’offrir à vos clients des tarifs et des offres personnalisés, mais aussi des parcours utilisateurs personnalisés. Menus de navigation personnalisés en fonction de l’historique de navigation, personnalisation des images comme le fait Netflix avec ses vignettes de série, personnalisation du ton des textes en fonction du type de visiteur, etc… Les outils pour faire de la personnalisation sont là, il ne reste plus qu’à bien les exploiter avec les méthodes UX.

Personnalisation des vignettes pour une série sur Netflix (via Netflix Tech Blog)
Développez la couche émotionnelle
Le design émotionnel est le Graal de l’UX design.
Votre site est simple à utiliser ? Il est efficient ? Il est rapide ? Il donne de la satisfaction à vos utilisateurs ?
Comment pouvez-vous encore faire plus ? En ajoutant la couche émotionnelle. Amusez vos utilisateurs ! Transformez le moindre frein à la conversion en moment de plaisir. A l’instar de lemonade.com qui a métamorphosé la vente en ligne d’assurance, transformez l’expérience utilisateur en en faisant un moment d’entertainment plutôt qu’une contrainte nécessaire.

Lemonade.com : un site qui réinvente l’assurance avec un humour et un design qui disruptent l’expérience utilisateur.
Rendez votre site accessible
Rien qu’en France, 13 millions de personnes souffrent d’illectronisme, sans compter les personnes souffrant d’un handicap ne leur permettant pas d’accéder normalement au monde numérique. En 2019, rendez votre site accessible. Pensez à TOUS vos utilisateurs. Non seulement, ils vous remercieront, mais vous gagnerez facilement de nouveaux clients. Car contrairement, au monde réel, il ne coûte pas tellement plus cher d’ajouter l’accessibilité à un site que de ne pas le faire. Intéressant, non ?

Mr-bricolage.fr, un des trop rares sites de ecommerce accessible à tous.
---------------------
En option : faites un site planet friendly
Si vous avez déjà franchi toutes les étapes précédentes, vous pouvez aller encore plus loin en optimisant votre site pour le rendre « planet friendly » et réduire sa consommation d’énergie. Internet consomme déjà 4% de l’électricité planétaire. Et avec l’invasion des objets connectés (25 milliards en 2020), nous n’avons pas fini de tirer sur nos ressources énergétiques. Alors, à l’instar d’un site expérimental comme LowTechMagazine.com, améliorez votre site pour limiter sa consommation d’énergie. Images moins colorées, moins d’animation, moins de graphismes compliqués… les solutions sont là, il faut juste la volonté :-) Et en termes de performances, vous y gagnerez aussi !

Low Tech Magazine, un site qui fonctionne à l’énergie solaire ! Et surtout, un design qui minime la consommation d’énergie.
L’auteur :

Olivier Sauvage est expert UX depuis l’aube de l’Internet. Il a fondé sa propre agence, Wexperience, en 2010, pour accompagner les grandes entreprises du ecommerce à améliorer sans cesse l’expérience utilisateur. Il est également l’auteur du blog Capitaine-Commerce.com, meilleur blog e-commerce en 2009. Et enfin, il est membre du bureau de Flupa, la plus grosse association francophone des professionnels de l’UX.
Suivez l'actualité d'Olivier Sauvage, prochain rendez-vous le 6 février avec le talk « Le marketing de contenu : pertinent pour le BtoB ? » lors de la matinale Vers une nouvelle ère pour l'e-commerce BtoB.