Les tendances de la pub digitale vues par Octave Octave
Menus plus visuels, fin des formulaires, interfaces simples et mémorables... Les parcours de navigation web se réinventent pour plus de fluidité.
Je m'abonne
Éloge de la simplicité
Des marques de décoration grand public aux grandes marques de luxe, les sites adoptent des interfaces standardisées, pour ne pas dire aseptisées. La majorité des sites marchands vise avant tout l'efficacité transactionnelle immédiate, sans chercher à offrir une expérience mémorable. Celle-ci serait pourtant plus bénéfique pour l'image, sans se faire au détriment de l'efficacité business. Paradoxalement, ces mêmes marques investissent des sommes faramineuses pour procurer des expériences atypiques dans leurs boutiques physiques. A contrario, quelques enseignes pensent leur site comme un véritable flagship, à la fois vitrine expérientielle et lieu de vente au sein duquel l'expérience d'achat en ligne peut être autant un moment de plaisir qu'un acte purement fonctionnel.
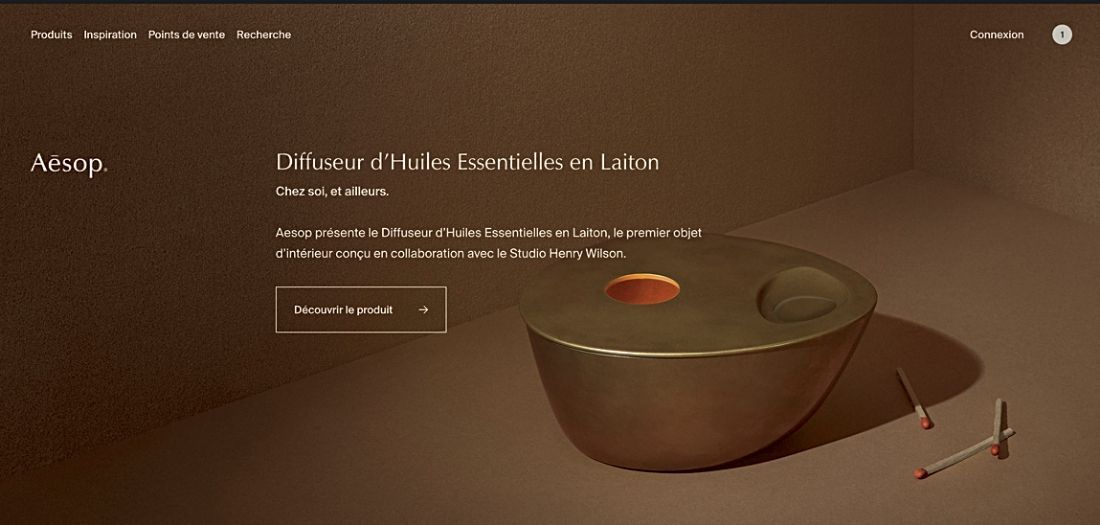
Le premier défi à relever quand il s'agit de faire évoluer un site e-commerce est de fournir une arborescence plus simple (dans l'idéal, quatre ou cinq entrées maximum), une architecture d'information plus lisible et un nombre raisonnable de ?liens/boutons afin d'éviter de noyer l'utilisateur sous les possibilités. En effet, à quoi bon lui demander combien de produits il veut ou s'il souhaite choisir le click and collect, alors même que l'on ne sait pas encore si le produit l'intéresse? Trop souvent, les sites de marques qui proposent de la vente en ligne cherchent à s'inspirer des marketplaces. Or, le contexte est radicalement différent. On peut faire le parallèle dans le retail traditionnel entre les grandes surfaces et les boutiques de marque: dans ces dernières, il n'y a pas de chariots à l'entrée du magasin, des têtes de gondoles surchargées et des rayons standardisés. Le site www.aesop.com est un exemple à suivre en matière d'esthétique, de simplicité et d'efficacité. À l'image des produits, l'interface évite le superflu et fait vivre une expérience de marque très personnelle, doublée d'une ergonomie irréprochable. Le site www.kvellhome.com offre, lui aussi, une expérience très agréable, parce que très intuitive et très visuelle.

Des menus plus visuels
Comment, dans une même page, réunir de l'information pédagogique sur un produit relatif à la maison connectée et permettre à l'utilisateur de commander en ligne en un minimum d'étapes? Comment orienter efficacement un utilisateur venu avec une idée précise, tout en le sensibilisant à la richesse de l'offre et, donc, aux alternatives possibles? Nous avons refondu le site de marque et le site marchand de Somfy (https://sklep.somfy.pl/). Il a fallu, pour cela, repenser intégralement la logique de catalogue, l'architecture globale de l'offre en ligne et la structure des différentes pages clés (familles, catégories, produits, recherche...), chacune étant une "landing page" potentielle, du fait de la prédominance de Google dans les parcours utilisateurs. Il fallait sortir d'une logique de pur catalogue et adopter une démarche centrée sur l'utilisateur, prenant davantage en compte le besoin, le contexte et l'historique, pour trouver, à chaque étape, le juste équilibre entre le narratif et le transactionnel. Résultat: un nouveau header très épuré et un système de navigation plus visuel et pédagogique, au lieu d'un header surchargé et d'un menu classique exhaustif.
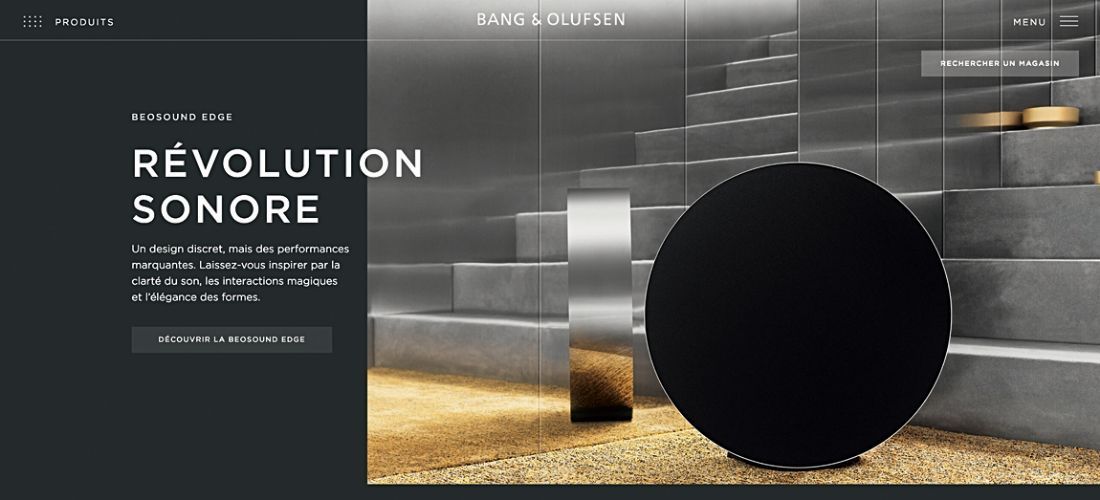
Dans le même ordre d'idée, le site www.bang-olufsen.com offre une expérience d'achat en ligne très premium, avec des contenus visuels très léchés, mais aussi des principes ergonomiques audacieux. Notamment le double système de navigation qui permet d'accéder aux contenus de la marque, via le menu en haut à droite, ou directement aux produits, via l'entrée "Produits" en haut à gauche. Et plutôt que d'afficher une traditionnelle liste d'entrées textuelles, le panel "Produits" affiche directement les produits de la marque, classés par catégories, tout en s'autorisant un scroll important, assez inattendu dans un système de navigation.

La fin des formulaires
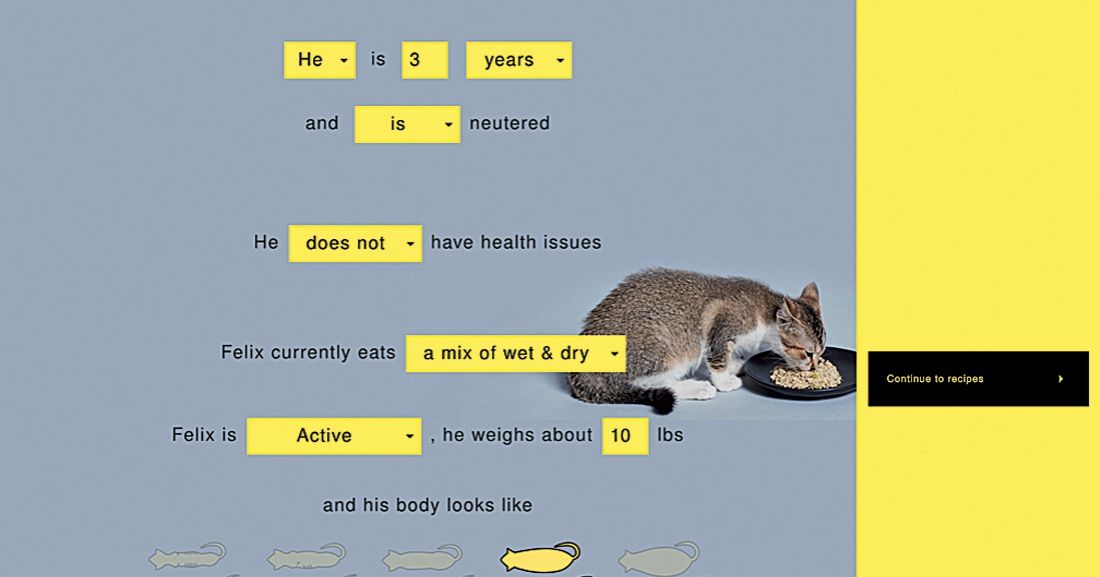
Les formulaires traditionnels constituent encore le principal outil de "data catching" sur le Web, et le taux de rebond des utilisateurs qui y sont exposés est généralement problématique. Pourtant, il existe de nombreuses alternatives. Le phénomène récent des chatbots a vu fleurir des interfaces façon Messenger, qui permettent de simuler un dialogue, avec des questions fermées ou ouvertes. Mais l'expérience peut souvent s'avérer décevante si l'investissement n'est pas suffisant et si le chatbot ne possède, en réalité, aucune intelligence. D'autres alternatives beaucoup plus simples à implémenter apportent une expérience à la fois ludique et intuitive: les champs sont dévoilés au fur et à mesure, avec des menus déroulants ou des images pour sélectionner sa réponse, et le déroulé est contextualisé selon les réponses aux questions précédentes. L'utilisateur demeure ainsi focalisé à tout moment sur la question posée. C'est, par exemple, ce que propose dans son outil d'aide au choix l'excellent site www.smallsforsmalls.com, dédié à... la nourriture pour chats. La plateforme est, par ailleurs, dotée d'une iconographie léchée, d'une architecture d'information efficace et d'une identité graphique forte, offrant à l'utilisateur une expérience globale mémorable. Dans un secteur beaucoup plus conservateur, le site www.hioscar.com parvient à rendre presque ludique l'acte consistant à demander un devis pour une assurance.
Fin du diaporama
Sur le même sujet :
Sur le même thème
Voir tous les articles Marketing









![Amazon propose une nouvelle offre pour la livraison de livres [...]](https://cdn.edi-static.fr/image/upload/c_lfill,h_148,w_220/e_unsharp_mask:100,q_auto/f_auto/v1/Img/BREVE/2024/11/464838/Amazon-propose-nouvelle-offre-livraison-livres-LE.jpg)