UX analytics: comprendre pour agir
Tout ou presque peut être suivi, décrypté, analysé. De la connaissance des attentes clients à l'adaptation du parcours, une méthodologie rigoureuse doit être mise en place.

L'expérience utilisateur est devenue une priorité absolue, et pas seulement en matière d'e-commerce. Ce que le consommateur attend d'un site, c'est qu'il réponde à ses attentes, en termes d'offre produits bien sûr, mais surtout en termes d'expérience de consommation. Pour ce faire, il faut se livrer à un véritable travail d'analyse qui seul, permettra de comprendre ce qui, pour l'internaute, représente une expérience satisfaisante. La collecte de données portant sur le parcours d'achat du consommateur sur votre site est capitale. L'UX analytics consiste justement à utiliser des outils et à placer des marqueurs qui permettront de décrypter des comportements de vos clients et mesurer leur expérience utilisateur, d'un point de vue quantitatif.
Il existe quatre temps forts essentiels à analyser: l'acquisition (comment l'internaute est arrivé sur votre site), l'engagement (comment il réagit par rapport à votre site), la conversion (ce qui l'a incité à passer à l'acte d'achat) et la fidélisation (ce qui fait que l'internaute revient consommer!). Chez Google, on a théorisé la mesure de l'UX avec un modèle appelé HEART pour Happiness, Engagement, Adoption, Retention, Task success. Ces cinq indicateurs-clés constituent un cadre d'analyse de l'expérience utilisateur. Tout l'enjeu porte sur le choix des KPI à monitorer et sur les outils déployés sur le site, afin de suivre et de comprendre les comportements de vos clients. Tous les grands sites, toutes les marques s'y mettent! Mais, capter des données ne sert à rien, si vous n'êtes pas en mesure d'en tirer les enseignements et de prendre des initiatives pour adapter sans cesse l'UX sur votre site...
Les conseils de Romain Landsberg, UX chief manager et associé pour UX-Republic
Développer un outil UX design, c'est bien davantage qu'un simple enjeu technique?! Pour Romain Landsberg qui accompagne des acteurs tels que OUI.sncf ou Casino, "la profusion de données que peut générer un site grâce aux grands outils de web analytics bien connus, peut constituer un frein à la réussite de la stratégie UX que l'on souhaite déployer." En effet, les KPI visés que vous pourrez monitorer sur vos pages (taux de rebonds, nombre de pages vue, taux de clics, de transformation, etc.) n'ont de valeur que dans les enseignements que vous pouvez en tirer. "L'UX design, précise Romain Landsberg, s'appuie évidemment sur la data, mais celle-ci doit être pondérée par des observations davantage qualitatives."
Lire aussi : PrestaShop lance "PrestaShop Enterprise"
I. Définir les KPI qui font sens
Comment les éléments de votre site sont consommés par les visiteurs? Quelles pages sont performantes? Quels sont les points de blocage? Autant d'interrogations qui doivent trouver une réponse grâce aux outils d'UX analytics qui seront déployés. Google Analytics, Adobe, AT Internet, Content Square, ces solutions permettent de mieux comprendre les réactions et comportements des visiteurs sur votre site. Mais la différence ne peut se faire sur les données en elles-mêmes! Les représentations graphiques, la datavisualisation garantit une interprétation intelligente de vos données. Lorsque l'on s'engage sur la voie de l'UX analytics, c'est parce que l'on a ressenti les limites du site web et que l'on recherche des leviers d'amélioration. Fréquence d'achat, taux de transformation, taux de rebond, partage de produits ou encore taux de souscription à une newsletters, c'est à vous qu'il revient de composer "le menu".
II. Savoir observer
Certains outils d'UX analytics vous permettront d'aller plus loin dans votre connaissance. Ainsi, avec Hotjar par exemple, il sera possible de capturer, en vidéo, l'intégralité du parcours d'un échantillon de clients. "Hotjar permet d'enregistrer une session complète d'un utilisateur", indique Xavier Collard, directeur général d'Altics, agence spécialisée dans la performance UX et e-commerce. Observer, c'est aussi tenter de décrypter les forces et les faiblesses de vos pages web (notamment les fiches produit ou le funnel), en focalisant l'analyse sur le curseur de la souris. "Les solutions de mouse tracking, continue Xavier Collard, lorsqu'elles sont correctement exploitées, permettent de détecter des freins à l'achat ou des imprécisions dans le positionnement d'informations-clés sur les pages." Enfin, effectuer une analyse de la façon dont les formulaires sont remplis par les internautes, permet de dégager des leviers d'amélioration majeurs de l'expérience utilisateur.
III. S'inscrire dans une démarche qualitative
Les outils d'UX analytics sont en mesure de mettre en lumière les éléments favorables ou défavorables à la transformation sur votre site. Plus généralement, ils vous indiquent, sur une base quantitative des points de friction, mettent en évidence de pages de sortie, des clics inappropriés, etc. Mais ces données ne vous donnent malheureusement aucune indication sur le pourquoi. Pour pallier cette lacune, certains outils permettant de questionner les visiteurs à chaud (sur la base d'un court questionnaire en pop up), permettront d'obtenir des éléments de réponse. Néanmoins, les spécialistes de l'UX design sont unanimes sur le fait que pour une parfaite compréhension des freins à la transformation sur un site de vente, il faudra toujours s'engager sur des analyses qualitatives. "Les entretiens de groupe ou en tête à tête, dans un labo avec des clients réels, sont toujours très riches d'enseignements, indique Xavier Collard. Il faut y recourir à chaque fois que nécessaire!"
IV. L'AB Test: corollaire indissociable de toute stratégie UX
Lorsque vous constituez votre palette d'outils d'UX analytics, il est impératif d'intégrer des solutions d'AB test. Lorsque vous identifiez un frein, une difficulté, et que vous penser avoir la solution à appliquer, vous ne pouvez pas vous permettre d'appliquer une solution à l'emporte-pièce sur l'ensemble du site.
"Les taux de transformation et les marges des sites de e-commerce sont des éléments trop sensibles pour que l'on puisse prendre des risques inconsidérés, confie Mélanie Rougié, analyst UX chez UX Republic. Il faut donc recourir à l'AB test de façon quasi-systématique afin d'éprouver vos solutions et modifications sur les échantillons de population et ainsi valider (ou invalider?!) vos hypothèses..."
Lire aussi : Les outils clés pour placer le client au coeur de sa stratégie e-commerce selon Michel Koch
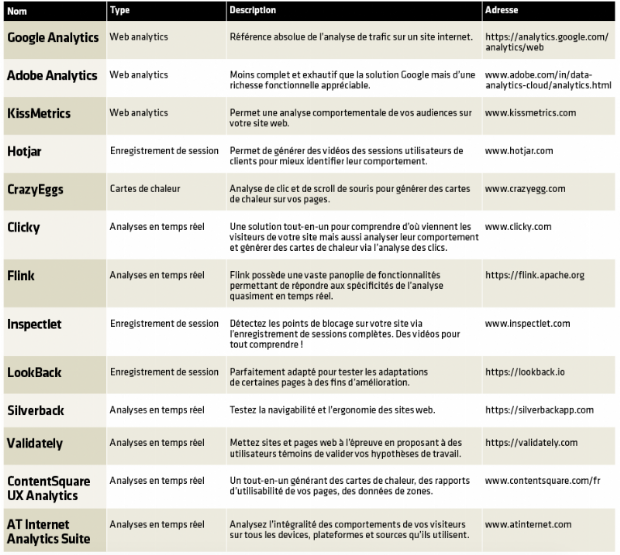
Les acteurs principaux
Différents acteurs se sont positionnés autour de la notion d'UX analytics. Pourtant, aucun ne fournit de véritable solution tout-en-un, permettant de comprendre ce qu'est ou ce que devrait être l'expérience utilisateur ultime. Si vous décidez de vous engager sur cette voie de l'UX analytics, il faut combiner l'action de différents outils dont les données pourront (et devront) être croisées, pour identifier les faiblesses de votre site, et surtout identifier les corrections éventuelles pour en améliorer les performances. Données issues du web analytics, tracking de souris, eye-tracking, génération de cartes de chaleur, enregistrement de session, questionnaires... À vous de composer la trousse à outils idéale pour être au rendez-vous de votre promesse client!
Étude de cas: optimiser l'existant au sein de Carrefour Spectacles
Pour restaurer un taux de transformation qui ne correspondait plus aux objectifs fixés par le groupe, Carrefour Spectacles a entrepris une analyse UX approfondie. Au cours de l'année 2017, l'ensemble des?sites internet du groupe Carrefour font l'objet d'une refonte graphique et?technique. Les travaux préparatoires de l'agence en charge du projet (Publicis), ont été soumis à des groupes d'utilisateurs qui ont pu émettre leur avis sur les maquettes.
Après validation de ces dernières, les changements sont appliqués. Malheureusement, et contre toute attente, le?taux de transformation du site Carrefour Spectacles (www.spectacles.carrefour.fr), est?immédiatement impacté. Pour résoudre le?problème, l'enseigne décide d'effectuer des analyses UX afin de détecter quels éléments nuisent au taux de transformation du site. "Nous avons alors travaillé avec l'agence Altics", indique Stéphane Manguin, responsable Internet pour Carrefour Spectacles. L'audit s'est déroulé en deux temps. D'abord, les experts d'Altics ont effectué une analyse complète en utilisant des outils UX bien connus. Puis, afin de valider les hypothèses qui ont été formulées par l'agence, des tables rondes ont été organisées avec des clients du site, en laboratoire. "Le fait de recueillir le ressenti des utilisateurs, mis en perspective avec les données chiffrées des outils d'UX analytics, offre une lecture très riche des résultats", précise Stéphane Manguin.
Ce que retient le responsable Internet, "c'est?l'ancrage dans le réel de cette démarche, mais pour que ces ateliers réunissant des utilisateurs permettent de tirer des enseignements réels, tangibles, ils doivent être animés par des spécialistes qui accompagnent le groupe et les aide à formuler ce qui peut nuire à leur expérience utilisateur."
Au total, il n'aura fallu que six semaines entre le début de la mission d'Altics et la mise en place des ajustements sur le site de Carrefour Spectacles. "Nous avons effectué les modifications les plus simples très rapidement pour rétablir un taux de transformation conforme à nos objectifs et?avons planifié des modifications plus structurelles à moyen et long terme..."
Quelles sont les raisons qui ont incité Carrefour Spectacles à refondre son UX?
Le fait d'associer des données objectives issues d'outils UX?analytics et des verbatims d'utilisateurs, permet d'obtenir une combinaison quanti/quali très riche d'insights. C'est cette méthodologie de?diagnostic qui a retenu l'attention de Carrefour Spectacles, qui était alors confronté à une dégradation de son taux de transformation suite à une refonte du site.
Quelles ont été les principaux questionnements?
Il nous a fallu d'abord identifier quelles étaient les pages de sortie afin de comprendre où se situaient les freins à la conversion. Pour cela nous avons réalisé des audits purs et durs de l'e-merchandising : la home page, les listes de produits et?les accès au paiement.
Sous quelle forme vos travaux sont-ils restitués à vos clients?
Dans le cas de Carrefour Spectacles par exemple, nous avons fourni nos livrables en six semaines. Ce document dresse un bilan complet de la situation, des graphiques qui permettent de décrire ce que nous avons constaté, ainsi que des verbatims d'utilisateurs. Mais nous ne nous limitons pas à dresser un état des lieux. Sur la base des lacunes ou difficultés constatées, nous effectuons des recommandations d'ajustements ou de corrections que les clients peuvent ensuite appliquer ou non et surtout, au rythme qu'ils désirent.
Sur le même thème
Voir tous les articles Techno & UX